WordPress is known for its flexibility and extensibility, making it the most popular content management system (CMS) in the world. But have you ever wondered how WordPress loads or what happens behind the scenes when someone visits your website? This is where the WordPress Request Lifecycle comes into play. Understanding this process is key to optimizing performance, debugging, and even developing custom plugins or themes.
In this article, we’ll dive deep into the WordPress load sequence, also known as the WordPress Request Lifecycle, to give you a clear view of how WordPress processes a request, from the moment a URL is entered until a page is displayed..
What is the WordPress Request Lifecycle?
The WordPress Request Lifecycle refers to the series of steps that WordPress follows to handle and process every HTTP request. Whether it’s loading a post, displaying a product page, or processing a form submission, WordPress goes through a sequence of actions to produce the desired output.
This sequence includes loading core files, initializing themes and plugins, and finally generating the HTML that is sent back to the browser.
Key Stages of the WordPress Load Sequence
1. Web Server & PHP Execution
When a user types a URL and hits enter, the request is sent to the web server hosting your WordPress site. This could be Apache, Nginx, or another web server. The web server then initiates PHP execution, which kicks off the WordPress lifecycle.
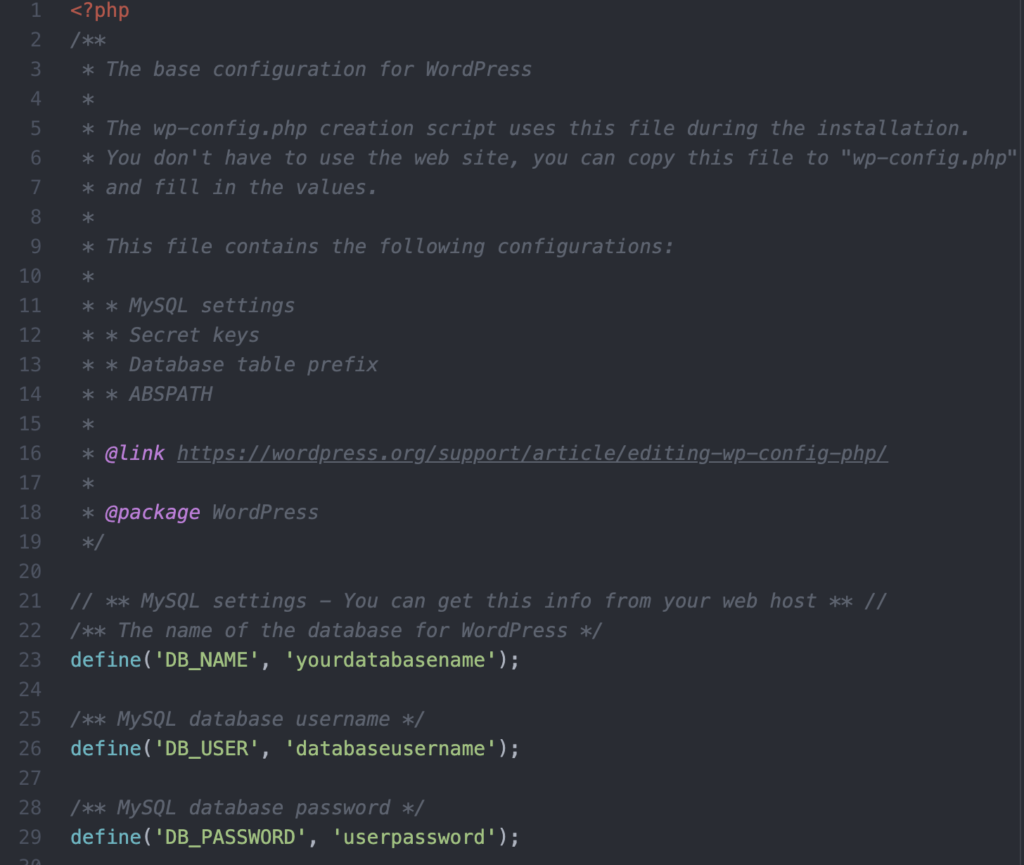
2. wp-config.php File

The first crucial file that WordPress loads is the wp-config.php file. This file contains essential settings for your WordPress site, including the database connection details, debugging options, and site-specific configurations. It is critical because it tells WordPress how to connect to your MySQL database.
3. Loading wp-settings.php

Next, WordPress moves to the wp-settings.php file. This is one of the core files responsible for setting up the environment. It loads many of the default functions, plugins, and theme files that WordPress needs to run.
During this step, WordPress:
- Loads active plugins.
- Sets default constants like
ABSPATH(the absolute path of your WordPress installation). - Loads must-use (MU) plugins.
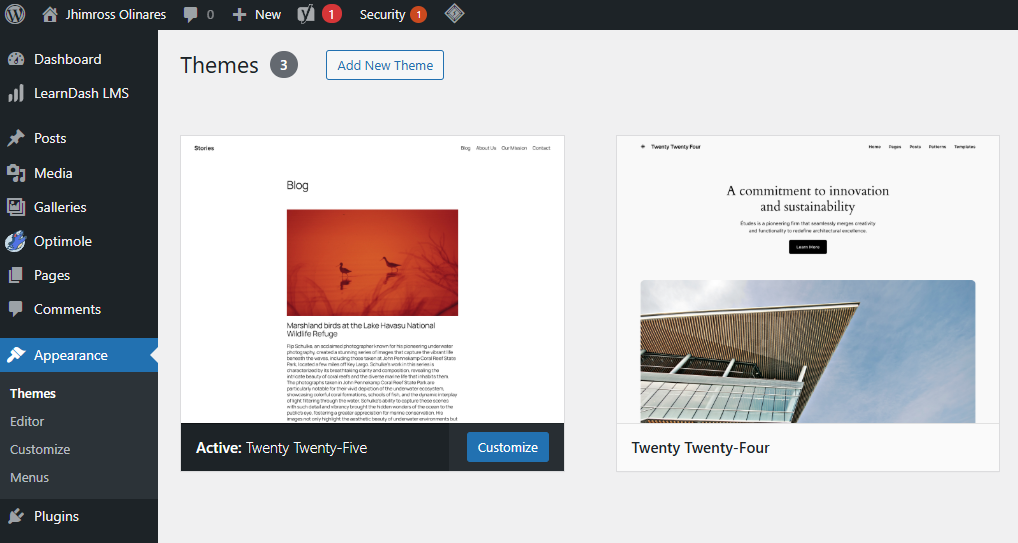
4. wp-content and themes

After the plugins are loaded, WordPress moves to loading the currently active theme, located in the wp-content/themes/ folder. It starts by loading the functions.php file of the theme, which includes theme-specific configurations and functions.
If the child theme is in use, its functions.php file is loaded first, followed by the parent theme’s functions.php.
5. Handling the Request: Routing and Query Parsing

At this point, WordPress uses the URL to determine what content to show. This process is handled by the WP Query class, which interprets the URL and determines whether the request is for a post, page, category, archive, or something else entirely. WordPress uses rewrite rules to translate the human-readable URLs (pretty permalinks) into something that the database can understand.
Once the query is parsed, WordPress interacts with the MySQL database to retrieve the appropriate content.
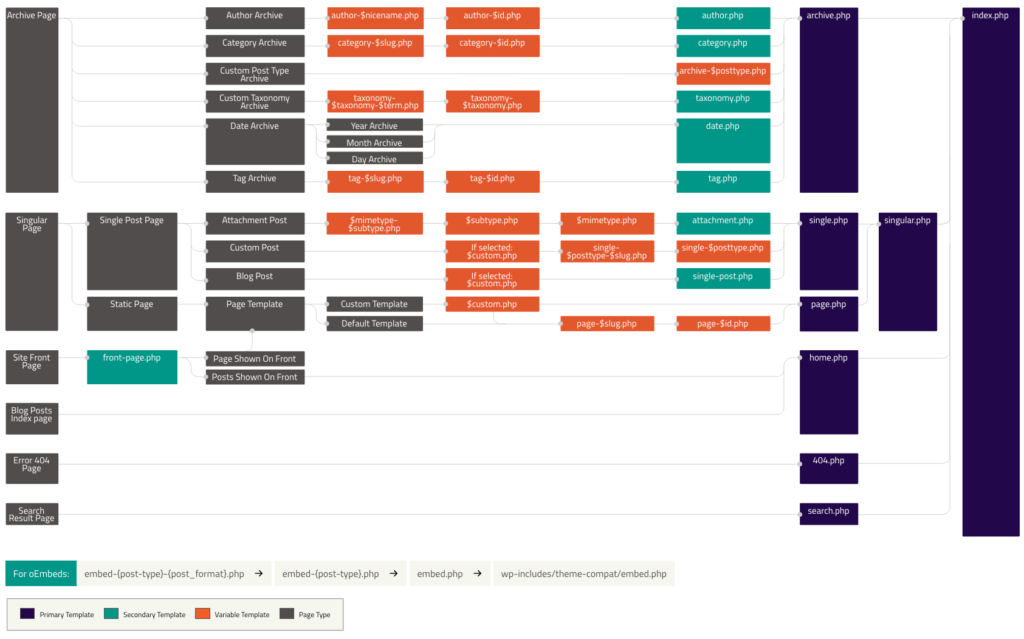
6. Generating the Page: Template Hierarchy

After the query is parsed, WordPress moves to the template hierarchy. The template hierarchy is a system that WordPress uses to decide which PHP file in the active theme should be used to generate the page.
For example:
- If it’s a single post, WordPress will look for
single.php. - For pages, it looks for
page.php. - If it’s an archive page, WordPress will use
archive.php.
If none of these templates are found, WordPress falls back to the most generic template, index.php.
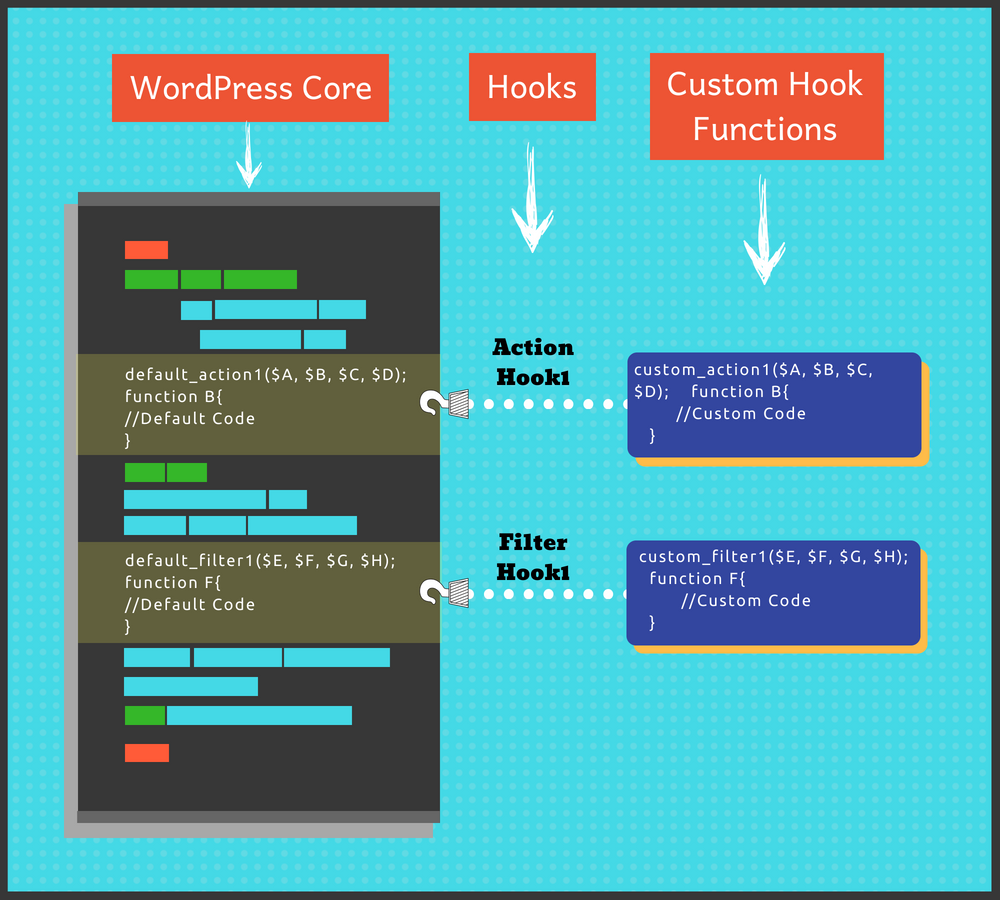
7. Executing Hooks and Filters

WordPress provides developers with various hooks and filters that run at different points throughout the request lifecycle. This allows theme and plugin developers to inject custom functionality or modify how WordPress behaves at different stages.
Some of the most critical hooks during this phase include:
wp_loaded– Fires once WordPress and all plugins are fully loaded.template_redirect– Runs just before WordPress determines the template to load.the_content– Runs before displaying the content on the page, allowing for content filtering.
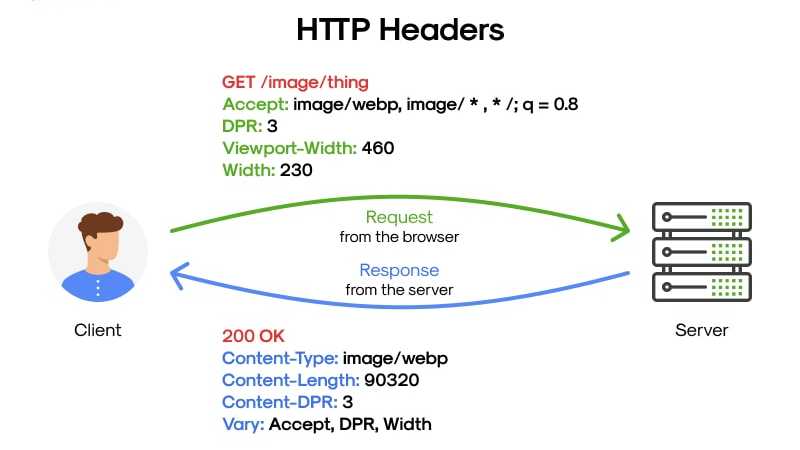
8. Sending Headers and Output

Once the content is retrieved, WordPress sends the HTTP headers, followed by the HTML content. It may also send cookies or perform additional redirects, depending on the request and the state of the user (logged-in, logged-out, etc.).
9. Final Output

Finally, the user sees the rendered HTML page in their browser. This is the final output after the WordPress request lifecycle has completed its process. The browser receives this HTML, CSS, JavaScript, and any other assets (images, etc.) and presents the fully rendered page to the visitor.
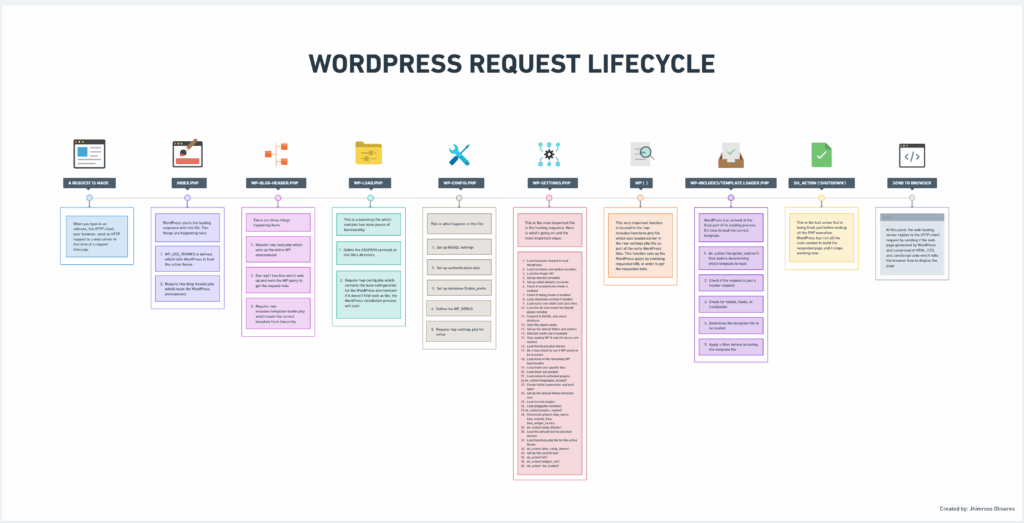
Here is an Infographic for you to visualize the entire Process

Why Understanding the WordPress Load Sequence Matters
Understanding how WordPress loads and processes requests offers several practical benefits:
- Performance Optimization
By knowing what happens at each step, you can identify bottlenecks in your website’s performance and implement caching, lazy loading, or reduce the number of HTTP requests where necessary. - Troubleshooting and Debugging
If something goes wrong, knowing where WordPress is in its load sequence can help narrow down the problem, whether it’s related to the database, a plugin, or the theme. - Plugin and Theme Development
For developers, understanding the lifecycle is critical for hooking into the right actions and filters, ensuring your code runs at the appropriate time during the request. - Security
Being familiar with the load sequence helps you identify vulnerabilities and secure sensitive files likewp-config.php. You can also prevent direct access to important files and directories through proper server configuration.
Conclusion
The WordPress Request Lifecycle is a complex yet fascinating process that happens behind the scenes every time a user interacts with your website. From the moment the server receives the request to the point the browser renders the page, WordPress goes through multiple steps to provide a smooth user experience.
By understanding this sequence, you can better manage performance, optimize your site, and develop custom features that work harmoniously within the WordPress framework. So the next time you’re optimizing your WordPress site or troubleshooting an issue, you’ll have a clear understanding of how WordPress works from the inside out!

Leave a Reply